原文:如何製作有設計感的PPT
一、在打開軟件製作之前必須要知道的3 件事
1. 關於PPT 的泛用性目的首先要確定的是,PPT 是為演講服務的(也包括對內外的小型討論、演說)。人們鮮少會像盯著一本書一樣去「閱讀」你的PPT。因此,相比考慮如何讓PPT 漂亮這事,策劃內容和練習演講等更為實質、重要。這一點可千萬別本末倒置,以為PPT 做得好看,就算成功了
2. 哲學三問:這份PPT 做給誰看?為什麼要做?要寫些什麼?
 · 第一問:做給誰看?
· 第一問:做給誰看?如果你不知道自己做的東西是要給誰看的,你怎麼做東西?就像醫生不知道病人得的什麼病,當然就無法對症下藥。如果是大型產品發布會,那麼對象就是「現場媒體、觀眾」;如果是公司內部討論用,那麼對象就是「內部上下級同事或領導」;如果是公司對外的策劃案,那麼對象就是「客戶大人」。因人不同、因地不同,內容和設計可能也會隨之不同。
· 第二問:為什麼要做?
我們做PPT 應當有的放矢,帶動聽者的情緒,直擊問題的中心。它可能是為了讓人願意買我們的產品,可能是為了讓客戶選擇我們的方案……有這樣一個大方向牽頭,然後PPT 的內容再圍繞其展開。這樣做一方面可以更準確地理解這個方案寫出更優質的內容,另一方面避免了在寫內容的過程中,展開過多,跑題嚴重,最後導致演說時聽者不知所云。
· 第三問:要寫些什麼?
確定了自己的「目標用戶」和「產品目標」就可以來策劃內容了。我並非專業的策劃和廣告人,因此在這就不說太遠。自己的一個小想法:也許可以用頭腦風暴的方法來製作內容。也就是通過思維「發散」到「匯聚」的過程,來創造內容。(有人對此感興趣的話以後得空會具體寫一篇。)
3. 做了就要利用好!
這是我真的要說的一點,怎麼使用PPT?
很多人會直接丟一個題目給方案策劃者,說我要什麼方案,你什麼時間給到我。這就完了……等PPT 完成後,他直到最後要開會或見客戶了才匆匆看下,甚至可能PPT 裡寫了些什麼都不熟知,更不要提預演練習了。這種人,也就跟著PPT 的內容臨時發散,可能前頁說的到了後頁就被打臉了……
演講者應當與內容撰寫者一樣甚至比他還要熟悉PPT。PPT 主要是為了讓他人更清晰地理解你們的想法並加深印象,而不是用作你的提詞器。
我的觀點是,既然做了PPT,就要利用好!
二、如何製作有設計感的PPT 單頁
PPT 從結局來看是一個整體,但我們可以把PPT 的每一頁當做一個新媒體形式的平面設計作品,想要設計得美觀確實是需要一些基礎平面知識。我在這部分會通過一些示例來進一步說明,方便大家理解學習。1. 突出重點、去掉無用的裝飾
PPT 單頁的視覺層級要鮮明,語言要精煉。在視覺設計上,裝飾性的元素不宜過多,要讓人一眼就看到重點。在文字描述上,要使用通俗、精簡、有說服力的文字。讓我們來看幾個例子:
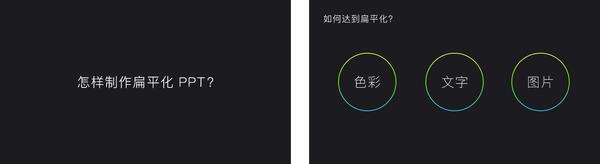
 (示例1,圖片來自@陌君的回答:http://www. zhihu.com/question/2127 4267/answer/24458201)
(示例1,圖片來自@陌君的回答:http://www. zhihu.com/question/2127 4267/answer/24458201)我們看下這兩張有什麼問題。首先最明顯的就是色彩主題不統一。封面是黑白,但後面的內容頁卻使用了彩色的大色塊。另外封面的背景有些不明所以,還乾擾了標題這個重點。而大標題將PPT 三個字單獨一行也不妥,閱讀(瞟)起來有斷裂感。然後像內頁裡「如何達到扁平化」上方的圖標也是多餘元素,我仔細推敲才發現可能是為了對應下方的「四個設計要點」?
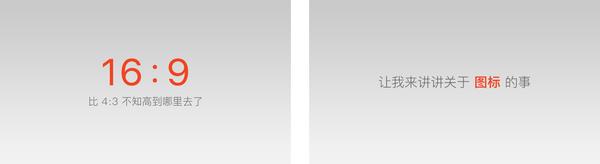
 (示例1_修改後)
(示例1_修改後)我重新構思了一種視覺風格來修改這兩頁(之後的示例會盡可能用不同的風格,供更多朋友選擇和參考)。
可以看到,我使用深色背景,去掉多餘元素後,「高端」的感覺立馬起來了。但是在使用「黑色」作背景的時候,可以不用純黑,因為那樣會顯得單調死氣,可以適當加入一些色彩的純度。然後仔細觀察右圖的修改,可以看到我將「色彩」、「文字」、「圖片」字體放大,視覺上比標題「如何達到扁平化」更重,而原圖則相反。這是因為通常下面的內容才是重點,標題提問只是為了引出下面的回答。而原圖的第一視覺中心卻是那個問題,有點錯誤理解了內容的重要性。
 (示例2,圖片來自@鄧佳佶的回答:http://www. zhihu.com/question/2127 4267/answer/48153925)
(示例2,圖片來自@鄧佳佶的回答:http://www. zhihu.com/question/2127 4267/answer/48153925)這位作者回答中提到要下載各種「奇怪」的字體,大家千萬別被誤導了!先不說用在商業上會有版權問題,為了保證易讀性,我們通常要使用越清晰簡單的字體越好。盡量不要使用像左上圖那種本身就有很強設計風格的字體,會嚴重干擾易讀性。右圖的宋體還好一些,根據需要可以放心使用。另外,為了保證統一,一頁PPT 中盡量不要使用超過2 種字體,一份文檔中盡量不要使用超過3 種字體。
 (示例2_修改後)
(示例2_修改後)依舊使用簡潔的風格,但這次是淺色背景。字體還是選用了基礎的「蘋方」搭配「San Francisco」。這兩套是搭載在iOS 9 系統上的新字體,大家可以在蘋果的開發者頁面下到,但蘋果未授權商用。其他沒什麼,就是大家要注意對齊……包括物理上和視覺上的。
2. 基礎設計4 原則:親密性、對齊、對比、重複
這裡的4 原則摘自Robin Williams 的《寫給大家看的設計書》。這是一本非常適合大眾學設計的入門書,我在這簡單闡述下這4 個原則,如有興趣推薦大家購買閱讀。
· 親密性
親密性原則旨在將存在聯繫的元素相互靠近,組合成一項一項,令畫面更加有序。
 左圖是非常酷的隨機排序咳咳,雖然很酷,但我們卻無從知曉到底該從哪開始閱讀。當我們需要展示某些信息的時候,需要像右圖那樣,認真將內容組織排序、對齊。相近的元素要相互靠近,不管是視覺上相近還是內容上相近。
左圖是非常酷的隨機排序咳咳,雖然很酷,但我們卻無從知曉到底該從哪開始閱讀。當我們需要展示某些信息的時候,需要像右圖那樣,認真將內容組織排序、對齊。相近的元素要相互靠近,不管是視覺上相近還是內容上相近。· 對齊
讓元素更加有序。
 左圖三個信息完全沒有對齊,顯得非常無序。右圖將信息左對齊,並且將「小標題」與正文相對靠近,令閱讀起來更有秩序。
左圖三個信息完全沒有對齊,顯得非常無序。右圖將信息左對齊,並且將「小標題」與正文相對靠近,令閱讀起來更有秩序。· 對比
使用強烈的對比可以強調信息層級,令人關注到設計師希望突出的重點。
 當我們希望突出某個信息的時候,一定要加強對比。像左圖那種小小的對比,是很難達到對比的視覺效果的。因此,大膽使用「對比」,讓畫面更有主次。
當我們希望突出某個信息的時候,一定要加強對比。像左圖那種小小的對比,是很難達到對比的視覺效果的。因此,大膽使用「對比」,讓畫面更有主次。· 重複
重複可以簡單解釋為「統一感」,但重複更加刻意強調。比如通過重複品牌元素達到統一視覺,加深人印象的作用。
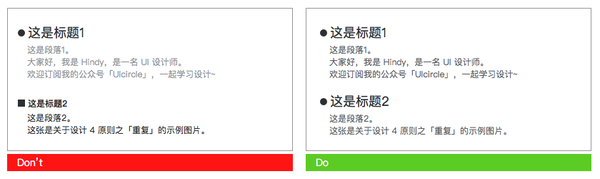
 重複不一定是某種視覺元素的重複,也可以是文字樣式的重複。左圖存在的問題就是兩個標題、段落的樣式都不一樣,感覺非常「凌亂」。右圖將文字字號、顏色等作了統一,看上去就有秩序多了。
重複不一定是某種視覺元素的重複,也可以是文字樣式的重複。左圖存在的問題就是兩個標題、段落的樣式都不一樣,感覺非常「凌亂」。右圖將文字字號、顏色等作了統一,看上去就有秩序多了。運用好這基礎的4 原則,相信大家都能快速製作出相對優秀、美觀的PPT 或設計作品了。
3. 受歡迎的數據圖表
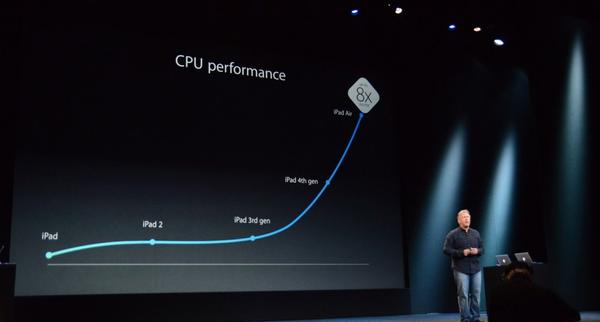
如果你看過蘋果的發布會,相信你會非常喜歡它們演示的PPT,而其中最值得一提的就是他們經常引用大量數據。
 數據可以令你的內容更具信服力。而數據圖表則更能直觀地展示這些數據,通過可視化呈現。
數據可以令你的內容更具信服力。而數據圖表則更能直觀地展示這些數據,通過可視化呈現。
4. 通過設計讓PPT 具有某種風格而不是花里胡哨就好!
這裡可能比較考驗手頭功夫和對設計的綜合把握能力。還是通過示例來分析下罷。
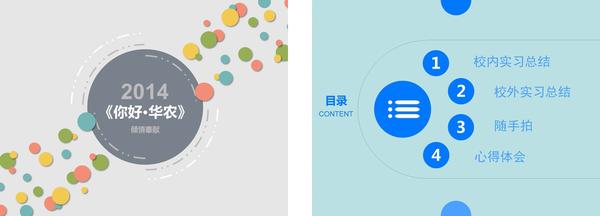
 (示例3,圖片來自@王赫的回答:http://www. zhihu.com/question/2127 4267/answer/33657235)
(示例3,圖片來自@王赫的回答:http://www. zhihu.com/question/2127 4267/answer/33657235)我們可以看到這位作者是有針對性地在設計PPT 的風格。但是因為綜合的設計能力不夠出色,因此實際輸出效果顯得有些粗糙,主要是色彩和排版問題比較大。我們看下怎麼修改罷。
 (示例3_修改後)
(示例3_修改後)左圖我理解作者是希望做出匯聚的效果,並且運用多種色彩來達到「年輕」、「活力」的感覺。只是原圖顏色過灰(色彩純度太低),導致看著很壓抑。因此我使用了明亮的白色做背景。輔助的圓圈使用純度相對較高的漸變顏色,並且通過模糊和降低透明度等效果來區分和主題之間的層次。可以明顯看到比原圖「活潑」、「明亮」了不少。(我這樣自己誇自己真的好嗎……)
而右圖我感覺像是學生對自己學習的總結報告。因此我把主要目的設為「清晰地傳達內容」。當然,這樣設計的話首先就要去掉原圖各種修飾元素,讓畫面更加純淨。並且延續原圖的藍色系,使用了明度較低的深藍作為背景,看上去更加「莊重」、「嚴肅」。因為非常簡潔,文字出現其實可以加入適當的小動畫,讓信息呈現更有趣、突出。
設計是有各種各樣風格的,沒有絕對的對與錯。根據需求和場景,設計相應的風格是最好的辦法。
三、如何設計應用PPT 的動效
1. 為什麼要動?· 更加突出重點
相比靜態,動態圖像總是更容易吸引人的目光,達到強調內容的目的。
Keynote 中有個非常經典的效果「轟然墜落」,就是大家經常在一些手機廠商發布會中看到的——字從上而下墜落,激起一片灰塵的效果。見下圖。
 (「轟然墜落」效果)
(「轟然墜落」效果)· 過渡更自然
我們知道PPT 並不是單純的圖像,它還存在轉場過渡。而利用動效可以令轉場更加多樣化,更加自然。
需要注意的是,盡量保持統一。大致可以設定一種「通用」轉場方式,不要太過花哨的。其餘場景按需可以另外設計,但注意轉場方式也不要過多,會讓PPT 演示顯得複雜。
· 趣味性
動效是可以做得非常有趣的,在這也舉個非常經典的例子。2007 年,喬布斯在發布第一代iPhone 的時候,非常調皮地使用了充滿趣味的動效。
喬布斯站在台上,興奮地說今天要發布三個重要的產品。「第一件是個可觸摸控制的寬屏幕iPod,第二件是只革命性的移動電話,第三件是個突破性的互聯網通訊工具。」然後他重複道:「一個iPod」、「一個手機」 、「一個互聯網通訊器」,演示PPT 上的圖標跟著轉動。然後他繼續重複:「一個iPod」、「一個手機」……「你明白我說什麼了嗎?」,「這不是三個設備,這是一個。」
(喬布斯在2007 年的蘋果iPhone 發布會)
對不起,這個案例實在太經典了,這個產品也實在太革命性了,在這傾情推薦大家去看下。
2. 如何動?
· 不要濫用誇張的動效
雖然動態可以抓住眼球,但是如果動得太誇張就會弄巧成拙。我們應用動效最主要的是「強調」,以及加深人的印象,只要這樣就可以了。千萬不要使用各種放大縮小、飄來飄去、旋轉扭曲等等,要記住略微強調即可。
重點在傳達信息,不在天花亂墜。
· 把握時間,不要快也不要慢
這點基本可以放心,只要大家應用PowerPoint 或Keynote 自帶的效果時間即可。當然,如果你有額外需求可以自己另外設定,但一定要把握好「時間」。否則,過慢會顯得拖沓,過快會令人看不請發生了什麼,還以為演示出現了問題……
· 一致性
全文多次強調一致性,是因為這在設計中真的非常重要。動效也要保持樣式統一,不該這一頁文字放大變化,那一頁文字縮小變化,盡可能達成一致。希望大家謹記設計4 原則中強調的「重複」原則。
四、總結
文章寫得太長了,簡單總結下要點也就這麼幾點:1. 重點在演講不在PPT,PPT 只是輔助;
2. 相較好看難看,PPT 的內容更為實質重要;
3. 用設計的理論、技巧去製作PPT。
祝愿大家都能製作出優秀、美觀的文檔。